Quels sont les meilleurs outils no-code ?
le no-code bouleverse le monde du développement, offrant une nouvelle approche pour donner vie aux idées. Alors quels sont les meilleurs outils no-code en 2025 ?
Ces outils, bien que simples, ne sont en aucun cas simplistes. Le no-code, c’est quoi au juste ? Imagine pouvoir construire une application ou un site web aussi facilement que tu assembles des Lego. Pas besoin d’être un expert de la programmation. Tu cliques, tu glisses, tu déposes, et voilà ! Ta création prend forme comme par magie.
Mais attention, ne va pas croire que c’est un gadget pour amateurs. Les plateformes no-code ont fait des progrès fulgurants. Elles séduisent autant les startups que les grandes entreprises. Pourquoi ? Parce qu’elles permettent de concrétiser tes MVP (Minimum Viable Products) en un temps record, sans te ruiner ou d’optimiser tes processus.
Avant de te lancer, il est nécessaire de sélectionner judicieusement tes outils et d’intégrer le temps d’apprentissage nécessaire.
Présentation du No-Code ?
Qu’est-ce que le No-Code ?
Le no-code est une approche de développement qui te permet de créer des applications, des sites web, et des automatisations sans avoir besoin d’écrire de code. Plutôt que de plonger dans des langages de programmation complexes, tu utilises des interfaces graphiques intuitives pour glisser-déposer des éléments et construire des solutions. L’objectif est de démocratiser le développement logiciel, rendant la création accessible même aux non-techniciens. Les outils no-code offrent des fonctionnalités avancées comme l’intégration d’API, la gestion de bases de données, et la création de flux de travail automatisés.
Pourquoi le No-code est devenu incontournable en 2025 ?
Pourquoi utiliser le No-Code ?
Le no-code présente de nombreux avantages qui le rendent attrayant pour tous.
- Accessibilité : facile à utiliser. Il permet à des personnes non techniques de créer des applications.
- Rapidité : Tu peux passer de l’idée à la réalité beaucoup plus rapidement qu’avec le développement traditionnel.
- Coût : Réduis les coûts en évitant d’embaucher des développeurs coûteux.
- Flexibilité : Modifie et ajuste tes applications en temps réel sans complexité. Ton projet ne marche pas du premier coup ? Pas grave ! Le no-code te permet de tester et d’itérer à la vitesse de l’éclair.
Le no-code est parfait pour les entrepreneurs, les PME et même les grandes entreprises qui veulent innover rapidement et efficacement.
Les limites à garder en tête
Bon, je ne vais pas te mentir. Le no-code, ce n’est pas non plus la solution miracle à tous tes problèmes. Il y a quelques bémols à connaître.
D’abord, la complexité des projets réalisables a ses limites. Si tu veux créer le prochain Facebook, il va falloir revoir tes ambitions à la baisse (ou sortir le porte-monnaie pour des développeurs).
Ensuite, la personnalisation n’est pas infinie. Tu es un peu contraint par ce que propose ta plateforme. C’est comme choisir un plat dans un menu : tu peux demander des ajustements, mais tu ne peux pas complètement réinventer la recette.
Les outils no-code, bien que facilitant le développement d’applications, peuvent poser des défis en matière de conformité au RGPD, notamment concernant la localisation précise des données. Il est nécessaire d’être vigilant sur le stockage et le traitement des informations par ces plateformes. Cela est nécessaire pour assurer une gestion conforme des données personnelles selon les exigences du RGPD.
Enfin, n’oublie pas que tu deviens dépendant de ta plateforme. Si elle ferme ou change ses conditions, tu pourrais te retrouver dans de beaux draps. C’est le revers de la médaille de la simplicité.
Le top 12 des meilleures plateformes d’outils no-code qui cartonnent en 2025.
Accroche-toi, on plonge dans le vif du sujet ! Voici les stars du no-code qui font vibrer la toile en 2025.
Gestion de données et automatisation
Airtable : la base de données flexible

Airtable, c’est comme Excel, mais en beaucoup plus puissant. C’est un hybride entre une feuille de calcul et une base de données. Il est parfait pour organiser des projets qui nécessitent une gestion de données structurée. Que tu sois en train de planifier un événement, de gérer un projet client ou de suivre des stocks, Airtable te simplifie la vie. Il est flexible, visuel, et facile à utiliser.
- Usages multiples :
- Gestion de projets
- Suivi de leads
- Inventaire de produits
- Intégrations possibles : Zapier, Slack, Google Drive… Airtable se connecte à tout !
- Niveau de difficulté : Facile à intermédiaire
- Limites : Peut devenir coûteux pour les grands projets
- Idéal pour : Gestion de données collaborative
- Formules d’abonnement : De gratuit à 45 $/licence/mois.
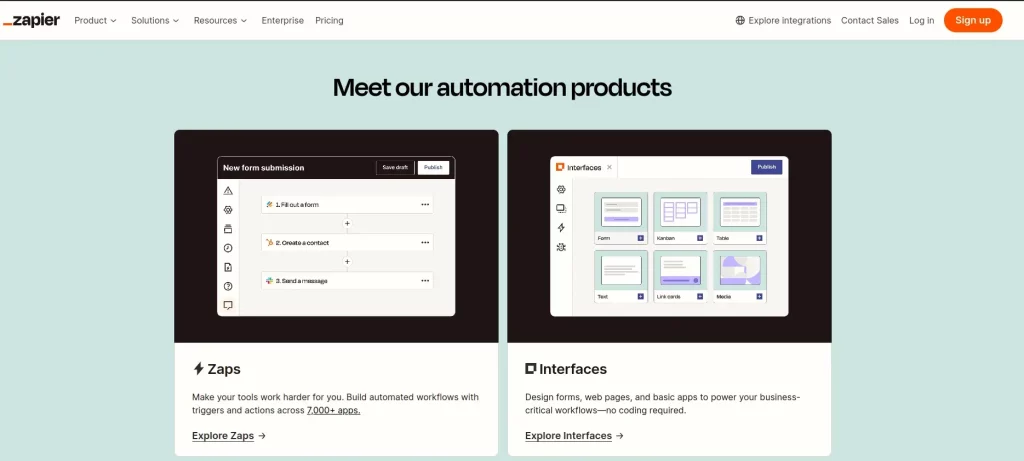
Zapier : l’automatisation simplifiée

Zapier, c’est ton assistant personnel virtuel. Il connecte tes apps entre elles et automatise tes tâches répétitives. Le rêve, non ?
- Éventail d’intégrations : Plus de 7000 apps compatibles. Tu trouves forcément ton bonheur !
- Scénarios d’utilisation :
- Envoi automatique d’e-mails
- Synchronisation de données entre apps
- Création de tâches à partir de formulaires
- Intégration de l’IA dans tes processus
- Niveau de difficulté : Facile pour les automatisations simples, intermédiaire pour les plus complexes
- Limites : Les scénarios très complexes peuvent nécessiter d’autres outils
- Idéal pour : Automatisation de tâches répétitives entre différentes applications
- Comparaison avec Make (ex-Integromat) : Zapier est plus simple et plus cher, Make plus puissant. À toi de choisir ton camp !
- Formules d’abonnement : De gratuit 65$ pour 2000 opérations /mois.
Make : l’automatisation avancée

Make, c’est ton ingénieur en automatisation. Il crée des workflows complexes et puissants entre tes apps. Prêt à passer à la vitesse supérieure ?
- Éventail d’intégrations : Plus de 1800 apps compatibles. Moins que Zapier, mais avec plus de flexibilité !
- Scénarios d’utilisation :
- Transformations de données complexes
- Workflows multi-étapes
- Automatisations conditionnelles avancées intégrant l’IA
- Niveau de difficulté : Intermédiaire à avancé, courbe d’apprentissage plus longue que Zapier
- Limites : Peut être intimidant pour les débutants en automatisation
- Idéal pour : Automatisations complexes nécessitant une logique avancée
- Formules d’abonnement : De gratuit à 29$ pour 10000 opérations /mois.
Glide : créer des applications mobiles à partir de Google Sheets

Glide, c’est la baguette magique qui transforme tes Google Sheets en applications mobiles stylées. Oui, tu as bien lu !
- Concept unique : Utilise tes données Google Sheets comme base pour créer une app.
- Niveau de difficulté : Facile. Si tu sais utiliser Google Sheets, tu peux créer une app avec Glide. C’est aussi simple que ça.
- Limites : Fonctionnalités limitées pour les applications complexes.
- Idéal pour : Création rapide d’applications mobiles simples.
Tarifs : De gratuit à 49$/mois pour 1 créateur. Pas mal pour avoir sa propre app, non ?
Outils no-code collaboratifs et de productivité
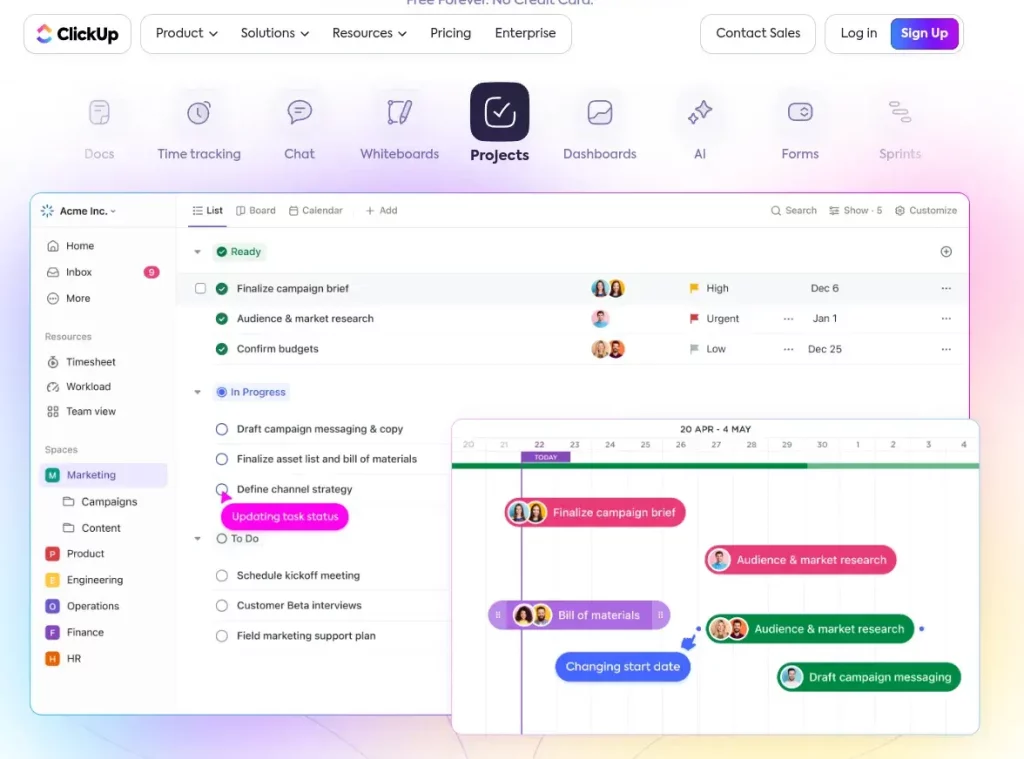
ClickUp : l’alternative tout-en-un

ClickUp, c’est le couteau suisse de la productivité. Gestion de projets, de tâches, de documents… Il fait tout !
- Polyvalence des fonctionnalités :
- Tableaux de bord personnalisables
- Gestion du temps intégrée
- Collaboration en temps réel
- Comparaison avec Airtable : ClickUp est plus orienté gestion de projet, Airtable plus flexible pour les bases de données.
- Niveau de difficulté : Intermédiaire
- Idéal pour : Équipes recherchant un outil de gestion de projet complet
- Grille de prix : De gratuit à 12$/utilisateur/mois. Un investissement pour booster ta productivité !
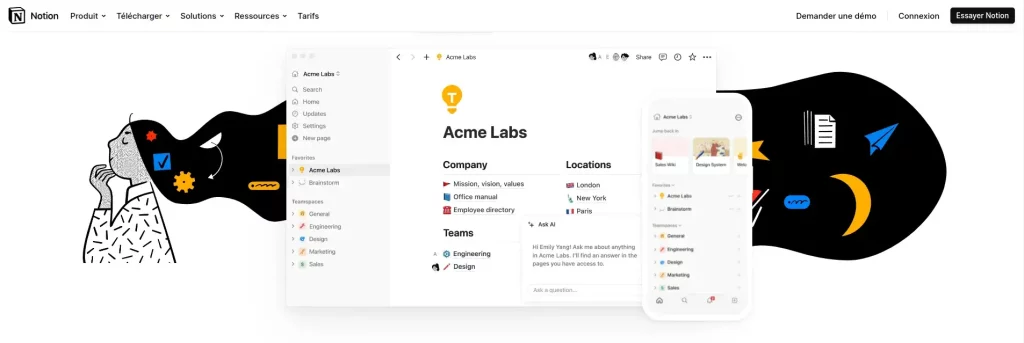
Notion : l’outil collaboratif par excellence

Notion, c’est comme si ton second cerveau avait une interface utilisateur. C’est l’outil ultime pour organiser tes idées et collaborer.
- Versatilité des usages :
- Wiki d’entreprise
- Gestion de projets (calendriers, KANBAN…)
- Base de données
- Prise de notes avancée
- Fonctionnalités de personnalisation : Crée tes propres templates, adapte Notion à ta façon de penser.
- Niveau de difficulté : Facile à utiliser, intermédiaire pour une utilisation avancée
- Limites : Peut devenir désordonné sans une bonne structure
- Idéal pour : Organisation d’informations et collaboration d’équipe
- Options tarifaires : De gratuit à 14€/utilisateur/mois. Pas cher pour se construire un second cerveau !
Création de formulaires et d’enquêtes
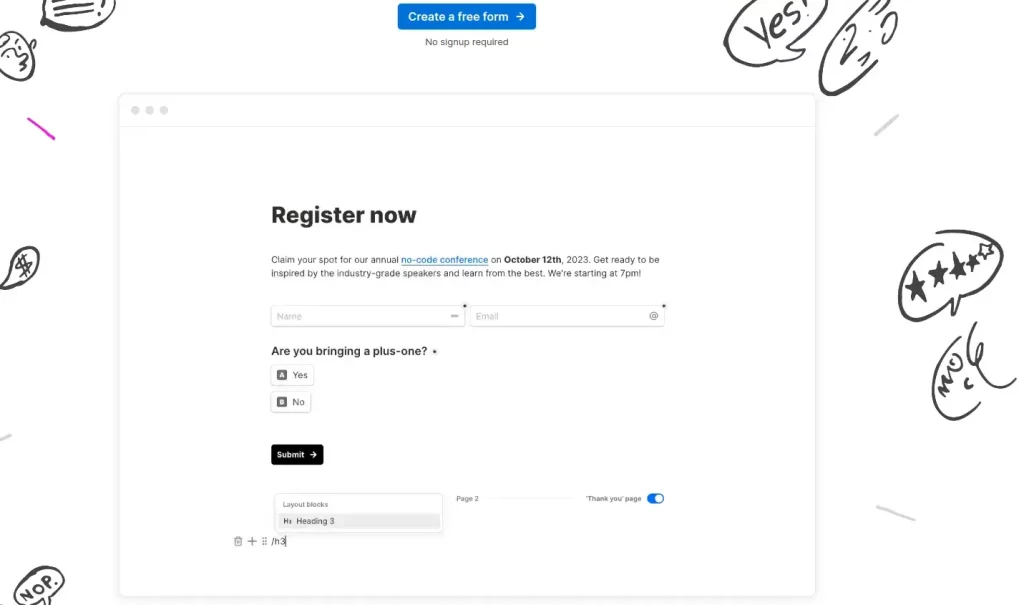
Tally : création de formulaires élégants et fonctionnels

Tally, c’est la nouvelle star des formulaires en ligne. Finis les Google Forms ennuyeux, place au design et à la puissance !
- Caractéristiques principales :
- Design épuré et moderne
- Logique conditionnelle avancée
- Intégrations multiples
- Niveau de difficulté : Facile. Une interface drag-and-drop intuitive.
- Limites : Moins de fonctionnalités avancées que certains concurrents (Fillout, typeform)
- Idéal pour : Création rapide de formulaires élégants et fonctionnels
- Tarification : De gratuit à 29$/mois. Un petit prix pour des formulaires de pro.
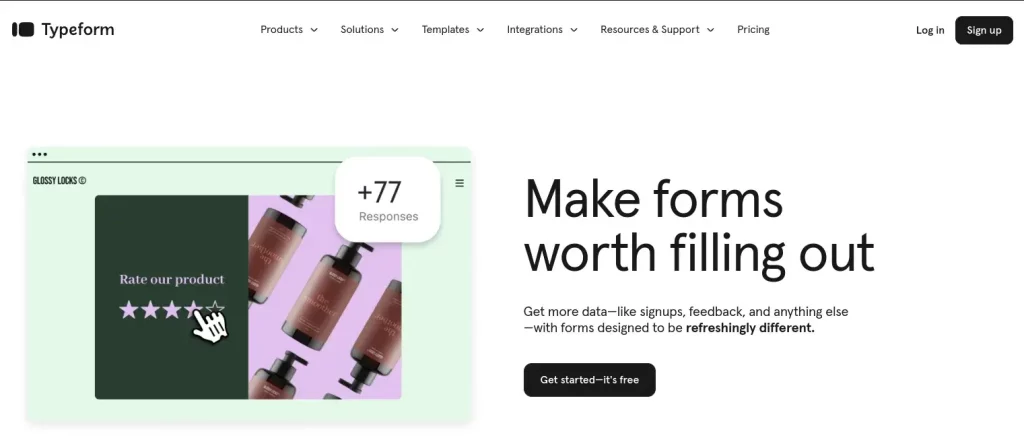
Typeform : formulaires interactifs et engageants

Typeform, c’est le roi des formulaires conversationnels. Tu veux des réponses de qualité ? C’est par ici que ça se passe !
- Design unique : Une question à la fois, pour une expérience immersive.
- Intégrations disponibles : Mailchimp, Google Sheets, Zapier… Typeform se connecte à tout !
- Niveau de difficulté : Facile à intermédiaire.
- Limites : Peut être coûteux pour les fonctionnalités avancées.
- Idéal pour : Création d’enquêtes et de formulaires interactifs.
- Options de prix : De gratuit à 83€/mois et en fonction du nombre de réponses.
Design et prototypage
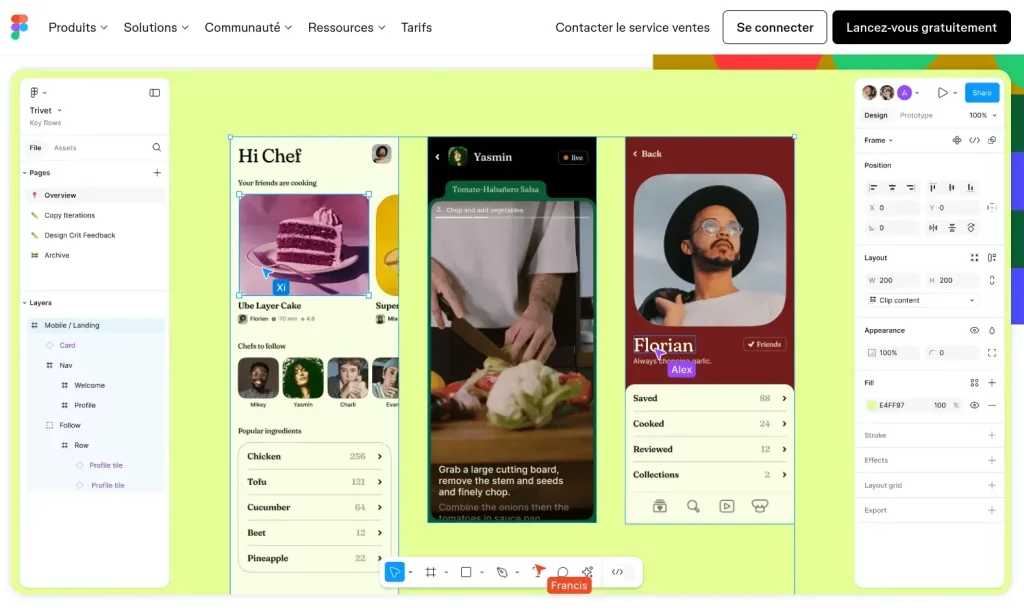
Figma : l’outil de design collaboratif

Figma, c’est le chouchou des designers. Mais pas que ! C’est aussi un excellent outil pour prototyper tes projets no-code.
- Fonctionnalités de design et de prototypage :
- Design d’interface utilisateur
- Création de prototypes interactifs
- Bibliothèque de composants réutilisables
- Collaboration en temps réel : Travaille avec ton équipe comme si vous étiez dans la même pièce.
- Niveau de difficulté : Intermédiaire à avancé pour une utilisation complète.
- Limites : Nécessite des compétences en design pour une utilisation optimale.
- Idéal pour : Prototypage et design d’interface avant le développement no-code.
- Utilisation dans le processus no-code : Conçois ton interface dans Figma, puis utilise-la comme référence dans ton outil no-code préféré.
- Tarification : De gratuit à 75 €/licence/mois. Un petit prix pour des formulaires de pro.
Outils No-code de création de sites web et d’applications
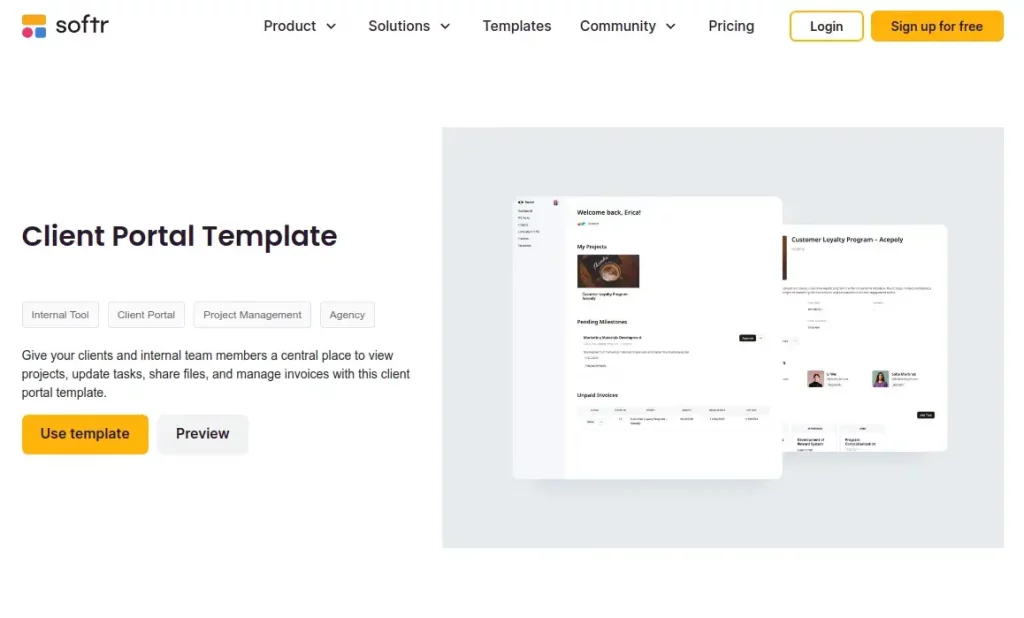
Softr : création rapide d’applications web à partir de données Airtable

Softr, c’est le petit nouveau qui monte. Sa particularité ? Il te permet de créer des applications web et des sites web directement à partir de tes données Airtable. Il simplifie la création en proposant des templates prédéfinis et des blocs personnalisables.
- Fonctionnalités principales :
- Templates prêts à l’emploi.
- Authentification et gestion des utilisateurs.
- Intégration parfaite avec Airtable.
- Intégration avec Airtable : C’est sa force ! Tes données Airtable deviennent une app web en quelques clics.
- Niveau de difficulté : Facile à intermédiaire.
- Limites : Forte dépendance à Airtable.
- Idéal pour : Création rapide de MVP basés sur des données.
Options de prix : De gratuit à 269€/mois. Pas mal pour démarrer rapidement !
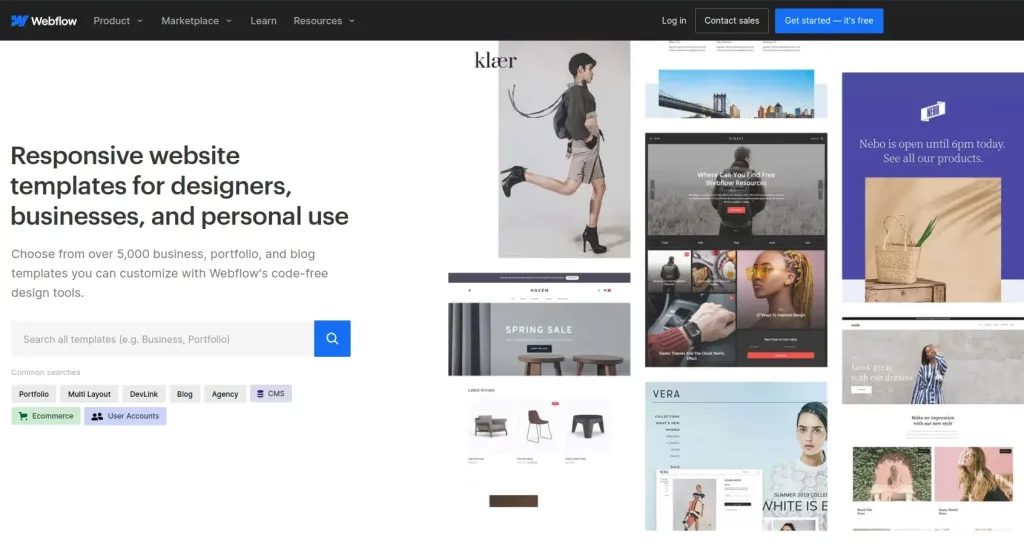
Webflow : le champion du design web

Webflow, c’est le couteau suisse du web design. Tu veux un site qui en jette ? C’est par ici que ça se passe. Avec son interface visuelle intuitive, tu peux concevoir des sites web responsives, élégants et fonctionnels en utilisant un simple système de glisser-déposer. Webflow se distingue par sa capacité à offrir une personnalisation poussée grâce à des animations complexes, des interactions et une gestion avancée du contenu.
- Fonctionnalités clés :
- Éditeur visuel ultra-puissant.
- Animations et interactions avancées.
- CMS intégré pour gérer ton contenu.
- Cas d’utilisation idéaux : Portfolios, sites vitrines, blogs sophistiqués.
- Niveau de difficulté : Intermédiaire à avancé.
- Limites : Courbe d’apprentissage importante pour les fonctionnalités avancées.
- Idéal pour : Créateurs recherchant un contrôle précis sur le design.
- Tarification : De gratuit à 39€/mois.
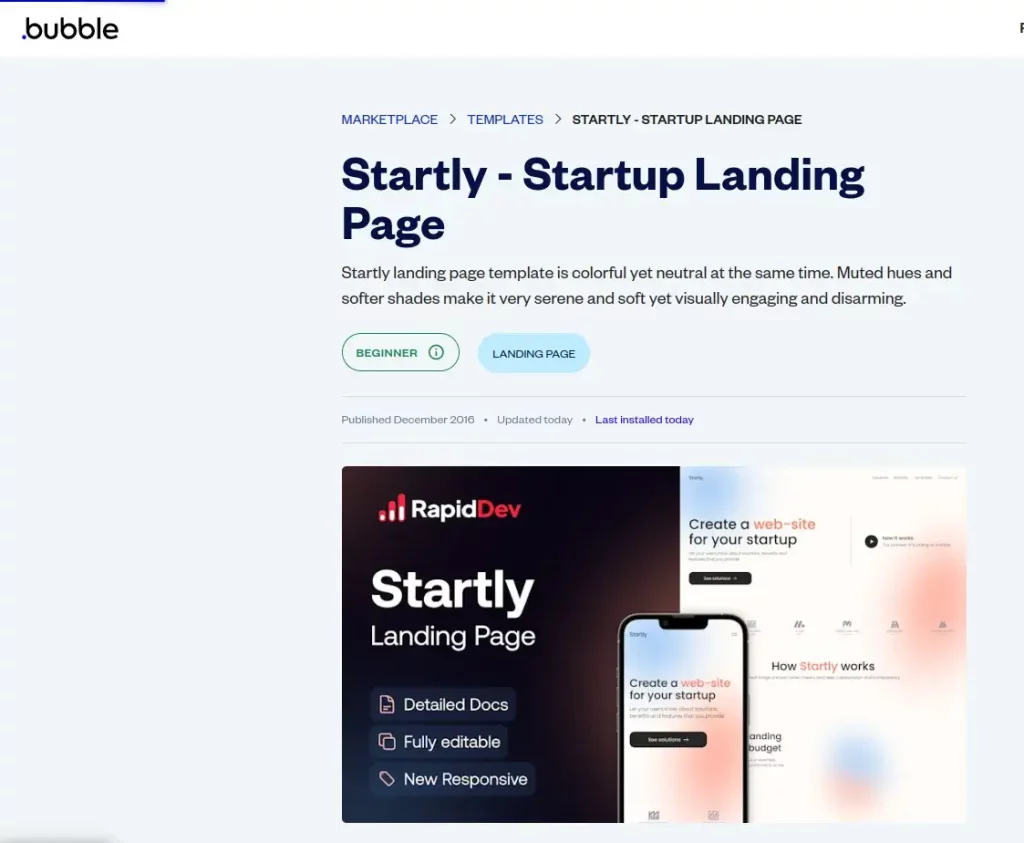
Bubble : le polyvalent pour les applications web

Bubble, c’est le rêve de tout entrepreneur tech qui ne sait pas coder. Tu peux créer des applications web complexes sans écrire une seule ligne de code. Grâce à son éditeur visuel, tu peux développer des applications avec une logique métier complexe, des flux de travail automatisés et une gestion de base de données sophistiquée sans coder.
- Points forts :
- Logique visuelle pour créer des workflows
- Base de données intégrée
- Possibilité d’ajouter du code personnalisé pour les plus téméraires
- Types de projets adaptés : Marketplaces, réseaux sociaux, outils de gestion.
- Niveau de difficulté : Élevé pour les débutants, mais puissant une fois maîtrisé
- Limites : La nature complète de Bubble peut ralentir les performances, surtout avec de grandes bases de données.
- Idéal pour : Entrepreneurs technologiques ambitieux
- Grille tarifaire : De gratuit à 349$/mois pour les grands projets. Choisis ton arme !
Comment choisir les meilleurs outils no-code pour ton projet
Bon, maintenant que tu as un aperçu des stars du no-code, comment choisir celle qui te convient ? Voici quelques conseils pour t’aider.
Définis tes besoins et objectifs.
Avant de te jeter sur la première plateforme venue, pose-toi les bonnes questions :
- Quel type de projet veux-tu réaliser ? Un site web, une app, une automatisation ?
- Quelle est l’échelle et la complexité de ton projet ? Un truc simple ou le prochain Amazon ?
- Quelles sont les compétences de ton équipe ? Des pros du design ou des néophytes complets ?
Évalue les critères clés.
Une fois tes besoins définis, voici les points à examiner :
- Facilité d’utilisation : Tu veux passer des heures à apprendre l’outil ou être opérationnel rapidement ?
- Flexibilité et évolutivité : Ton projet va-t-il grandir ? L’outil pourra-t-il suivre ?
- Intégrations disponibles : L’outil se connecte-t-il à tes apps préférées ?
- Support et communauté : Y a-t-il une communauté active pour t’aider en cas de besoin ?
- Coûts à court et long terme : Combien ça va te coûter maintenant et dans un an ?
Teste avant de t’engager.
Ne te fie pas qu’aux belles promesses marketing. Mets les mains dans le cambouis !
- Profite des versions d’essai gratuites. Tous les bons outils en proposent.
- Crée des prototypes simples pour voir si l’outil correspond à tes attentes.
- Évalue la courbe d’apprentissage. Tu vas galérer pendant des semaines ou tu seras productif rapidement ?
Si tu souhaites réaliser une initiation en ligne sur les outils no-code. Je t’invite à tester la formation gratuite sur le site de Contournement. Tu pourras découvrir, en autonomie, les bases de 4 outils de référence : Airtable, Softr, Zapier et Notion. Je recommande fortement la pédagogie proposée par l’équipe de Contournement.
Les tendances futures du no-code
Le no-code, ce n’est pas qu’un effet de mode. C’est une révolution qui ne fait que commencer. Voici ce qui nous attend.
L’intégration de l’IA dans les plateformes no-code
L’intégration de l’IA dans les plateformes no-code représente une évolution majeure dans le domaine du développement sans code.
Cette tendance, permet d’augmenter considérablement les capacités et l’efficacité des outils no-code. Ces plateformes intègrent désormais des fonctionnalités d’intelligence artificielle pour automatiser davantage de tâches, améliorer la prise de décision, et personnaliser les expériences utilisateur.
Par exemple, certains outils peuvent utiliser l’IA pour générer du contenu, optimiser les designs, ou même prédire les besoins des utilisateurs. Cette intégration ouvre de nouvelles possibilités pour les entrepreneurs et les créateurs, leur permettant de développer des applications plus sophistiquées et intelligentes sans avoir besoin de compétences approfondies en programmation ou en science des données.
Voici un exemple d’aide à la création proposée par l’IA de Bubble pour commencer à créer des applications. Dans l’exemple ci-dessous, une application de finances personnelles :
Le no-code dans l’entreprise
Le no-code dans l’entreprise gagne en importance, offrant de nombreux avantages pour les organisations de toutes tailles. Cette approche permet aux équipes non techniques de créer rapidement des applications métier, d’automatiser des processus et de gérer des données sans dépendre entièrement des services informatiques.
On les appelle les « citizen developers » et ils vont devenir la norme.
Ces « citizen developers » sont des employés sans expertise informatique approfondie qui créent des applications et des solutions logicielles personnalisées pour eux-mêmes ou leur équipe, en utilisant des outils de développement simplifiés approuvés par le service informatique. Ils sont généralement des utilisateurs métier ou des « power users » qui ont une bonne compréhension des besoins opérationnels, mais pas nécessairement de compétences avancées en programmation.
Le no-code favorise l’agilité et l’innovation au sein des entreprises en réduisant les délais de développement et en permettant aux experts métiers de concrétiser directement leurs idées. Cependant, les entreprises doivent veiller à encadrer l’utilisation de ces outils pour éviter la prolifération incontrôlée d’applications et garantir la sécurité des données.
L’évolution vers le low-code
L’évolution vers le low-code représente une étape intermédiaire entre le développement traditionnel et le no-code, offrant un équilibre entre flexibilité et accessibilité. Contrairement au no-code, le low-code permet aux utilisateurs d’accéder et de modifier le code sous-jacent, offrant ainsi plus de contrôle et de personnalisation.
Facile à prendre en main, le no-code apporte une interface visuelle intuitive tout en permettant l’ajout de code personnalisé.
Le low-code facilite la collaboration entre les équipes techniques et non techniques, accélérant ainsi le processus de développement d’applications complexes.
Cette approche hybride répond aux besoins croissants des entreprises en matière de solutions sur mesure tout en maintenant une certaine rapidité de déploiement.
Conclusion : Le no-code, catalyseur de l’innovation en 2025
Le no-code révolutionne la création digitale, permettant à chacun de donner vie à ses idées. Bien que simple d’approche, il n’est pas simpliste et nécessite un apprentissage sérieux. La création rapide de MVP est l’un de ses principaux atouts, mais il faut bien choisir ses outils en fonction de ses besoins et compétences.
Chaque plateforme a ses forces et ses limites, ainsi qu’un niveau de difficulté propre. Il est crucial de les comprendre pour sélectionner l’outil adapté à son projet. Le no-code ouvre des possibilités infinies, mais demande réflexion et planification pour être véritablement efficace.
Alors, qu’attends-tu pour te lancer ? Partage en commentaire les besoins que tu as. Quels sont les meilleurs outils no-code pour toi et ceux que tu souhaiterais tester?
Expérimente, teste différentes plateformes et trouve celle qui te permettra de concrétiser tes idées.
Le futur du développement est là, accessible à tous, mais il demande engagement et apprentissage pour en tirer le meilleur parti.




Merci pour toutes ces précisions. A vrai dire, je n’en connais aucun, mais j’en ai vu 1 qui m’intéresse vraiment, c’est Zapier. A voir…
Merci pour tous ces outils, j’utilise parfois Tally. Le seul problème est qu’il ne permet pas de faire de générer des urls personnalisées pour chaque répondant. Néanmoins, il est très bien dans 80 % des cas.
C’est important de voir où sont stockées les données.
Merci pour cet article très intéressant, je ne connaissais pas tous les noms que tu as listé. J’ai eu l’occasion de tester zapierr Make et bien sûr notion, et j’ai envie de tester un nom que tu as proposé…
Cet article sur les outils no-code en 2024 est une mine d’or pour tous ceux qui cherchent à simplifier le développement d’applications.
J’ai particulièrement apprécié la clarté avec laquelle les différentes plateformes sont présentées, ainsi que les conseils pratiques pour choisir l’outil adapté à ses besoins.
Le no-code ouvre des possibilités incroyables pour les non-développeurs, tout en nécessitant un apprentissage sérieux pour en tirer le meilleur parti.
Un must-read pour tout entrepreneur ou créateur en quête d’efficacité et d’innovation ! 🚀
Les descriptions des outils comme Webflow et Bubble sont vraiment éclairantes. C’est impressionnant de voir à quel point le no-code peut accélérer le développement d’applications et de sites web.
Merci pour cette liste d’outils ! J’aimerais me mettre à Notion mais je ne sais pas par où commencer pour l’utiliser correctement.
Merci pour toutes ces informations et nouveaux outils à découvrir ! Mon cerveau va exploser tellement ça m’ouvre de possibilités ! Je file de ce pas découvrir Zapier et Notion ! Encore merci pour ces belles découvertes !
Oui ces outils apportent des possibilités vraiment intéressantes. Cela nécessite du temps pour monter en compétence mais le jeux en vaut la chandelle
Je fais un peu de no code depuis pas mal de temps mais jusqu’à présent ça restait limité. Je suis entrain de me former à cela et c’est génial !
Merci pour tous ces conseils.
Oui une fois que l’on a mis le « nez dedans » et que l’on a découvert les possibilités. Il est difficile de s’en passer
Merci pour cet article sur le ni-code . Je connais uniquement Notion, et encore on est pas très proche pour le moment 😉.